
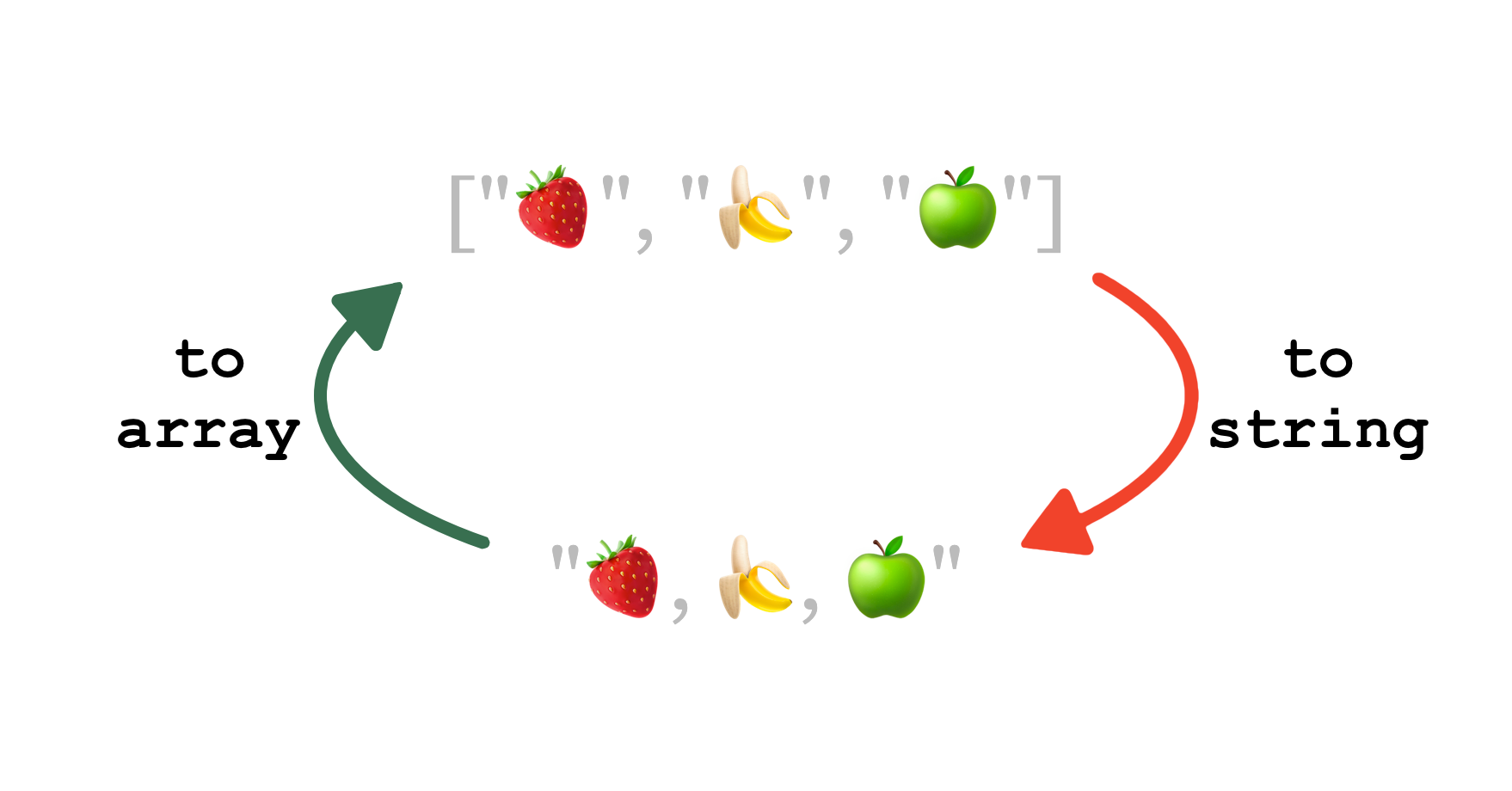
Unfortunately for us, the methods to turn arrays to strings and strings to arrays are not named that explicitly, but here is a quick cheat sheet on how to do it. Array to String Let’s say we have an array of fruits: To make it an array, we have 2 options: toString() and join(). We can see in this example that join() without parameter is equivalent to toString(). For more flexibility, I prefer using join() to specify the separator I want (by default, it’s: “,”). Have a look at the documentation for more details about join() and toString(). String to … Continue reading Javascript Array to String and String to Array