
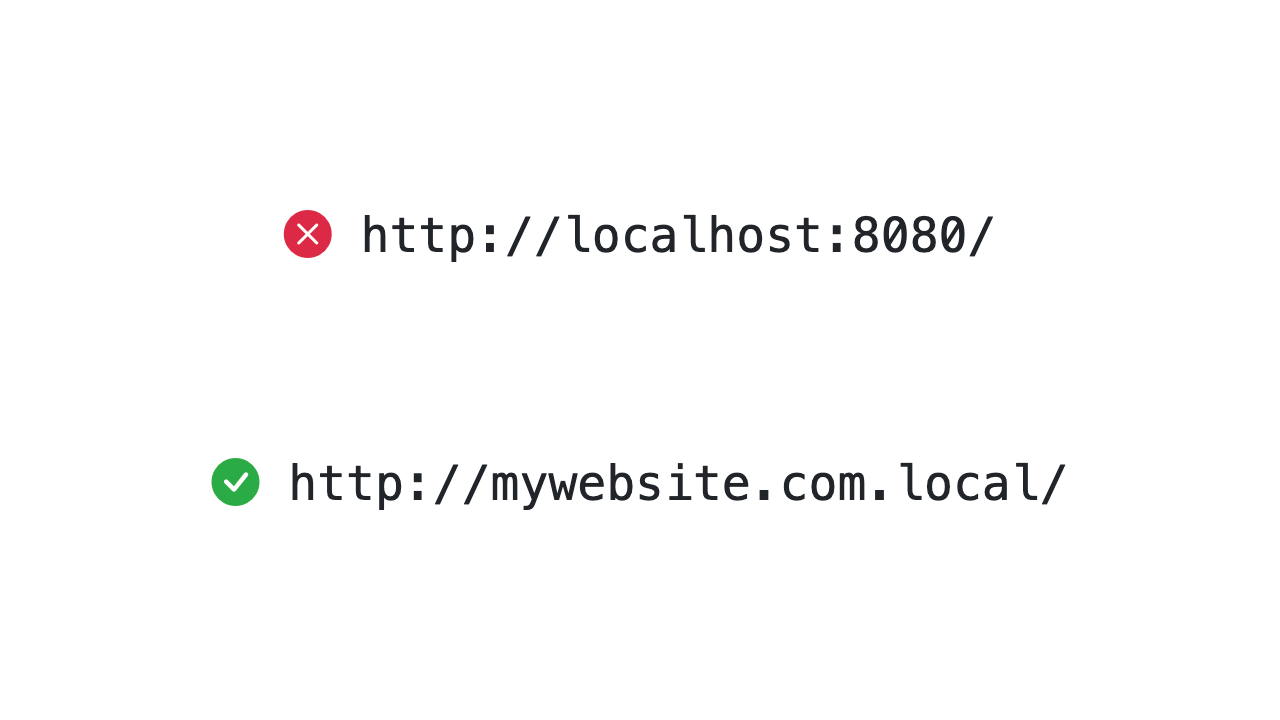
Tired of having localhost in your URLs? Do you want to have a more professional-looking URL in your browser? It is so easy to set up, you won’t be able to live code without it anymore! So let’s have a look, shall we? Meh, localhost is fine… Okay, no problem! Let me just give you the reasons why I use aliases: Cleaner URLs: visually easier to see what’s going on in the URL, No more configuration errors (ports, …), No routing errors with a development environment closer to the production environment: you will have the exact same URLs in development … Continue reading How to create an Alias for your Local Website (bye localhost!)