
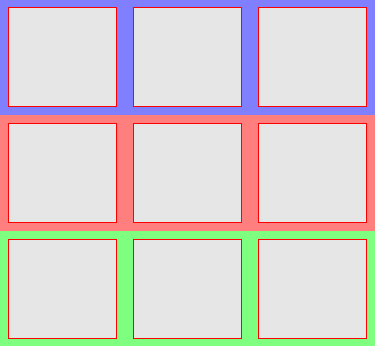
Welcome back to the “UICollectionView Custom Layouts: the Ultimate Tutorial” series. This is Part 2, where we will actually tackle the custom layout part. If you haven’t seen or done the first part, I strongly recommend you to take a look at it, as we will be using the UICollectionView we created there. Remember what we had at the end of Part 1, when we run the project without the custom layout, and what we would like to achieve? A few words A few words before we start: I recommend you to have a look at Session 232 of … Continue reading UICollectionView Custom Layout: the Ultimate Tutorial – Part 2